What is BePart?
Connect and transform lives
BePart was developed as part of a UX/UI Design bootcamp, with the challenge of creating a digital solution to foster social engagement in Brazil — acting as a bridge between people who want to make a difference and the organizations already doing the work.


“What if supporting a cause was as simple as following someone on Instagram?"
Context
Brazil has over 815,000 social organizations, yet most people don’t know how to get involved or which causes align with their values. There’s a lack of access, trust, and emotional connection.
Identified Problems
Low visibility of NGOs
One-time donations with no continuity
Disorganized and impersonal volunteering
Disconnect between users’ values and NGO missions
BePart solves this with:
Smart filters that match personal values with real causes
Visual storytelling that drives emotional connection
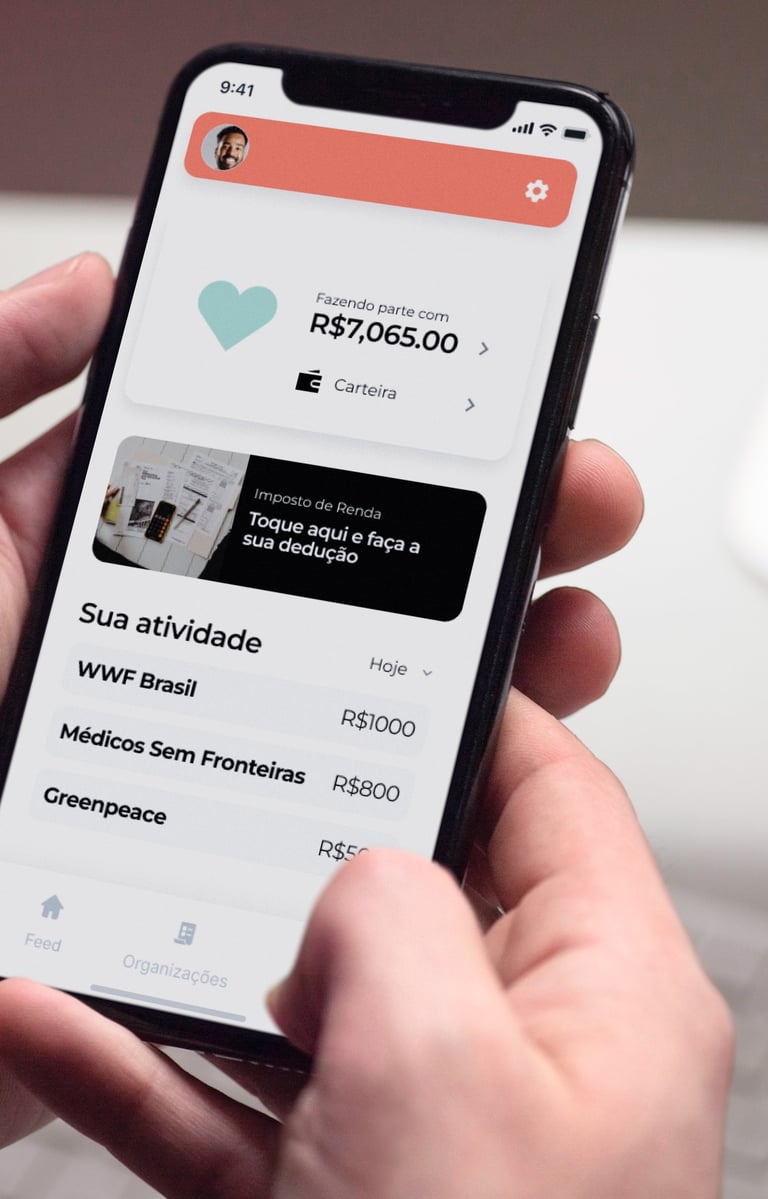
One-click donations and volunteering with reduced friction
Detailed NGO profiles and direct contact to build trust and transparency


Desk Research
Social Assistance
24%
Sectors with the most organizations
Environment
14%
Health
13%
Human Rights
12%
Education
19%
815k+
organizations in Brazil
61%
nonprofit
39%
have economic purposes


Based on public data from IPEA (Brazilian Institute of Applied Economic Research)
Design Process


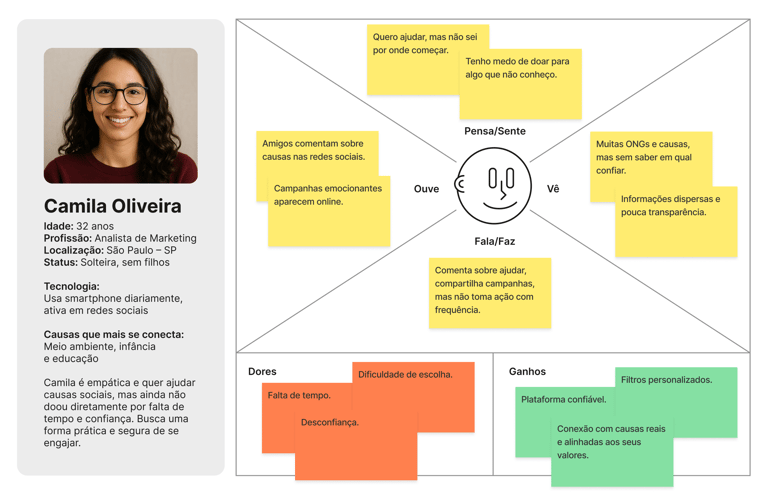
Meet Camila
Based on social data analysis, secondary research, and observations about the digital behavior of people interested in social causes, we outlined a common profile: someone empathetic, willing to help, but facing barriers like lack of time, trust, and direction.
That’s how Camila was born — a realistic and strategic representation of our main user.
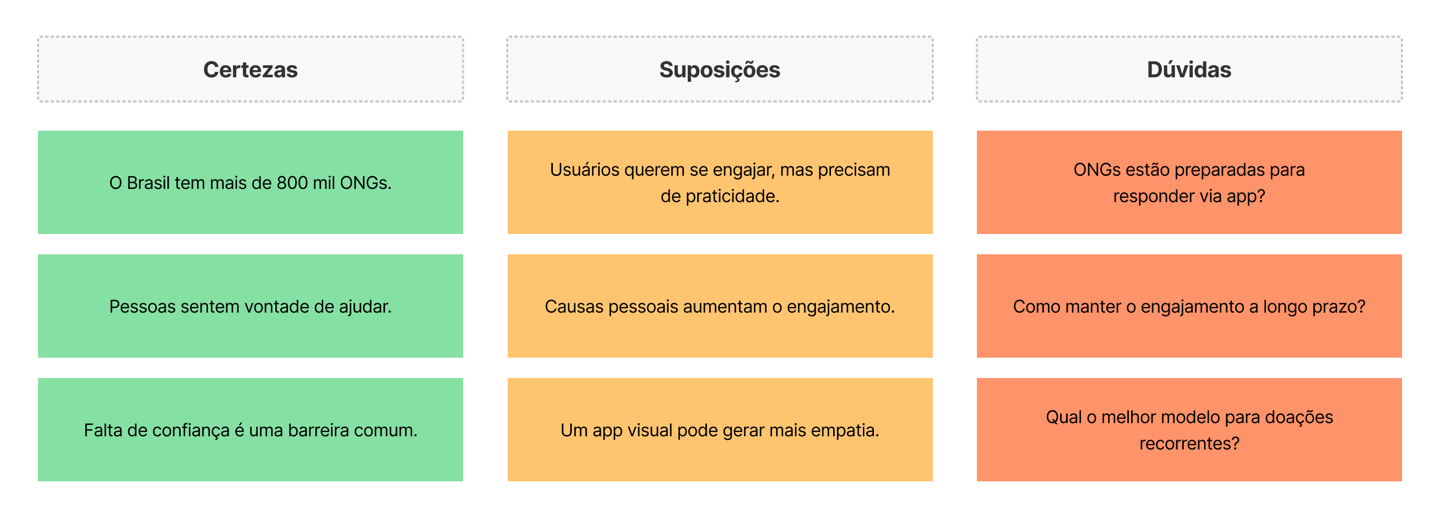
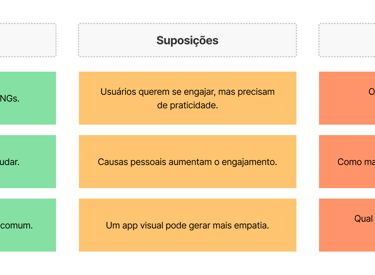
CSD Matrix
We structured our understanding into Certainties, Assumptions, and Doubts to guide ideation with clarity and intention.


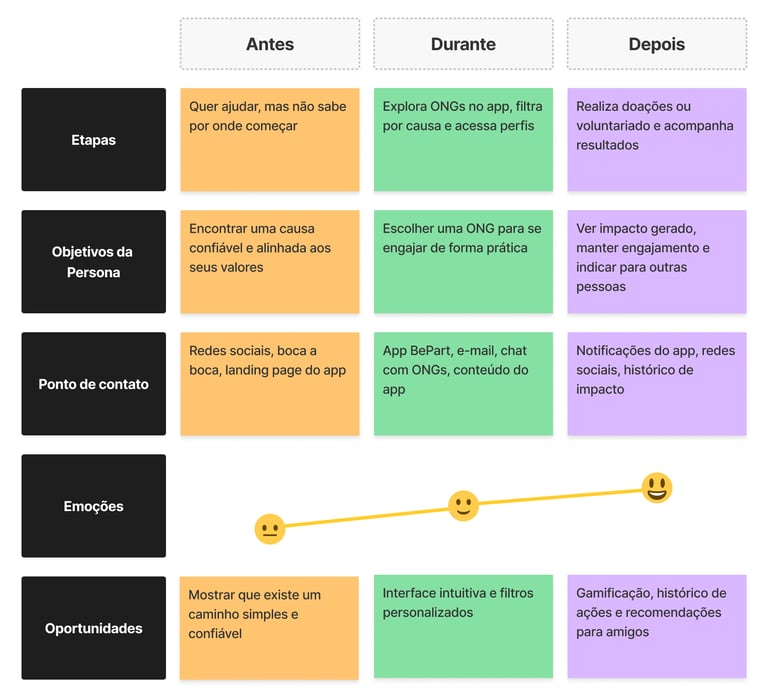
User Journey
We mapped the entire experience — from curiosity to engagement — highlighting user needs, emotions, and opportunities to deliver a smoother, more meaningful path to action.


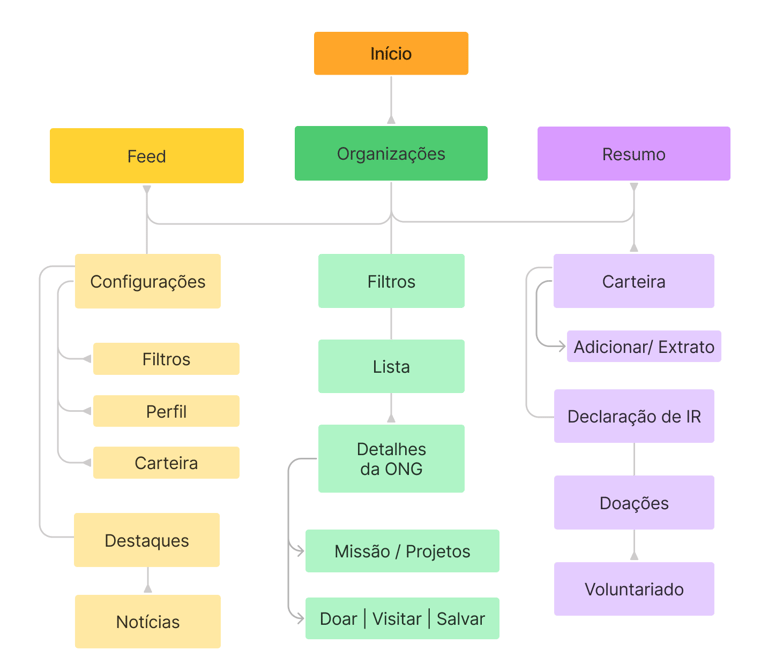
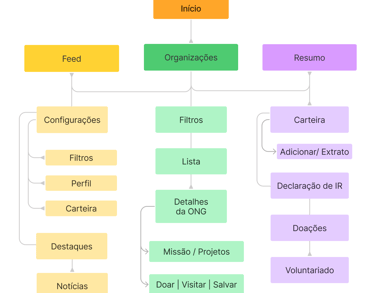
Information Architecture
We designed a clear structure for the app, organizing flows and sections to support intuitive navigation and consistent decision-making.


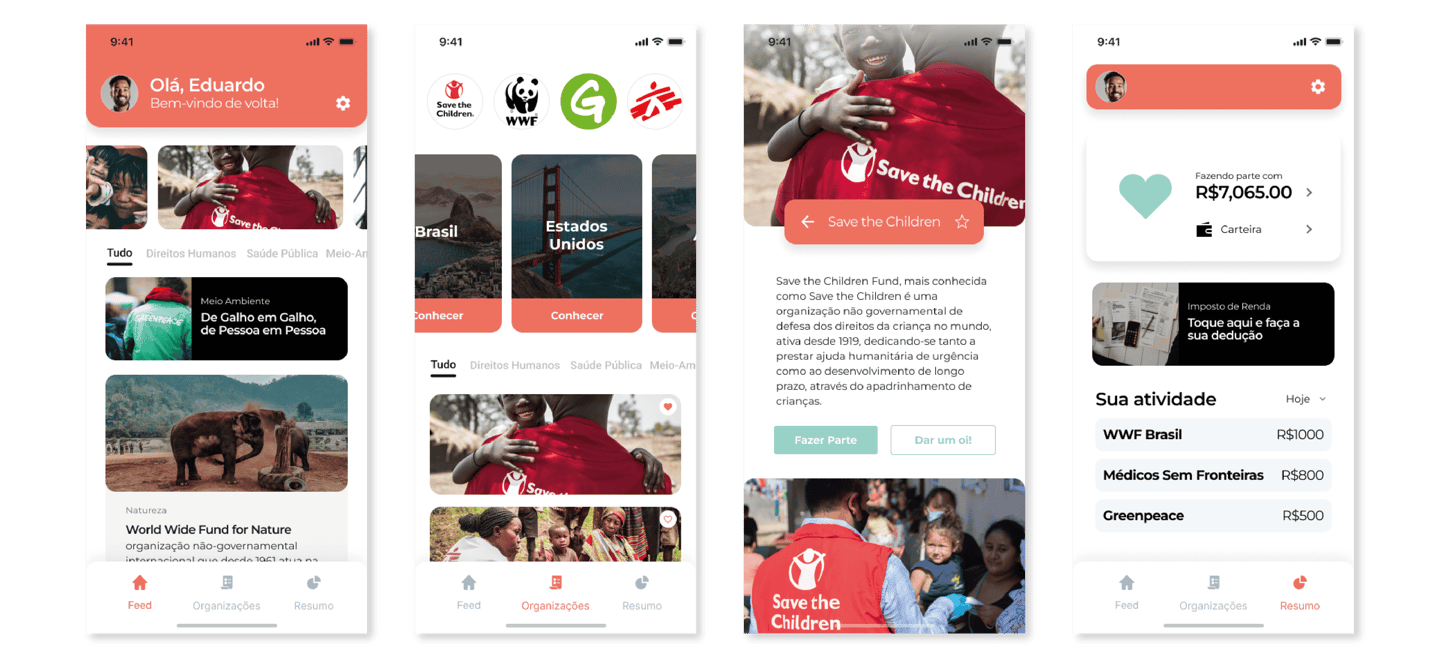
Wireframe
We turned insights into structure and explored what it would be like to navigate through a cause.








What I Learned with BePart
This project reminded me that design is more than aesthetics — it’s about clarity, empathy, and meaningful action. BePart reinforced my belief that impactful design starts with context, people, and purpose — and that every screen can drive real-world change.
Throughout the process, I strengthened my ability to:
Translate research into strategic decisions
Balance empathy and usability with purpose
Communicate ideas in a simple and engaging way
