O que é BePart?
Conecte-se e transforme vidas
O BePart foi desenvolvido como parte de um bootcamp de UX/UI Design com o desafio de criar uma solução digital que facilitasse o engajamento social no Brasil sendo uma ponte entre pessoas que querem transformar o mundo e as organizações que já estão fazendo isso acontecer.


“E se conectar com uma causa fosse tão simples quanto seguir alguém no Instagram?”
Contexto
O Brasil possui mais de 815 mil organizações, mas a maioria das pessoas não sabe como se engajar, nem com quais elas se identificam. Falta acesso, transparência e conexão emocional com essas causas.
Problemas identificados:
Falta de visibilidade das ONGs.
Doações esporádicas e sem continuidade.
Voluntariado desorganizado e sem personalização.
Desconexão entre o que o usuário acredita e o que as ONGs oferecem.
O BePart resolve isso com:
Sistema de filtros inteligentes → que conecta valores pessoais com causas reais.
Exploração de projetos via storytelling visual → engajamento emocional.
Doações e voluntariado em poucos cliques → fricção reduzida.
Perfil detalhado das ONGs e contato direto → confiança e transparência.


Pesquisa
Assistência Social
24%
Setores com mais organizações
Meio Ambiente
14%
Saúde
13%
Direitos Humanos
12%
Educação
19%
815 mil
organizações no Brasil
61%
sem fins lucrativos
39%
com fins econômicos


fonte: Instituto de Pesquisa Econômica Aplicada (IPEA)
Processo


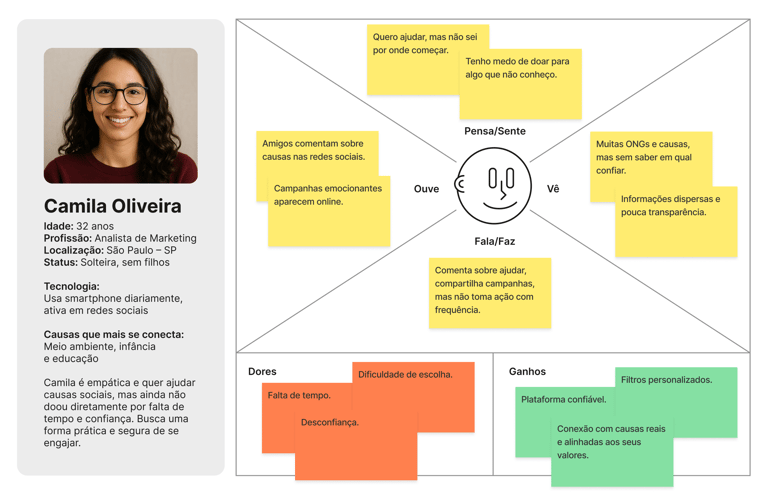
Conheça a Camila
A partir da análise de dados sociais, pesquisas secundárias e observações sobre o comportamento digital de pessoas interessadas em causas sociais, traçamos um perfil comum: alguém empático, disposto a ajudar, mas que enfrenta barreiras como falta de tempo, confiança e direcionamento.
Assim nasceu a Camila — uma representação realista e estratégica do nosso usuário principal.
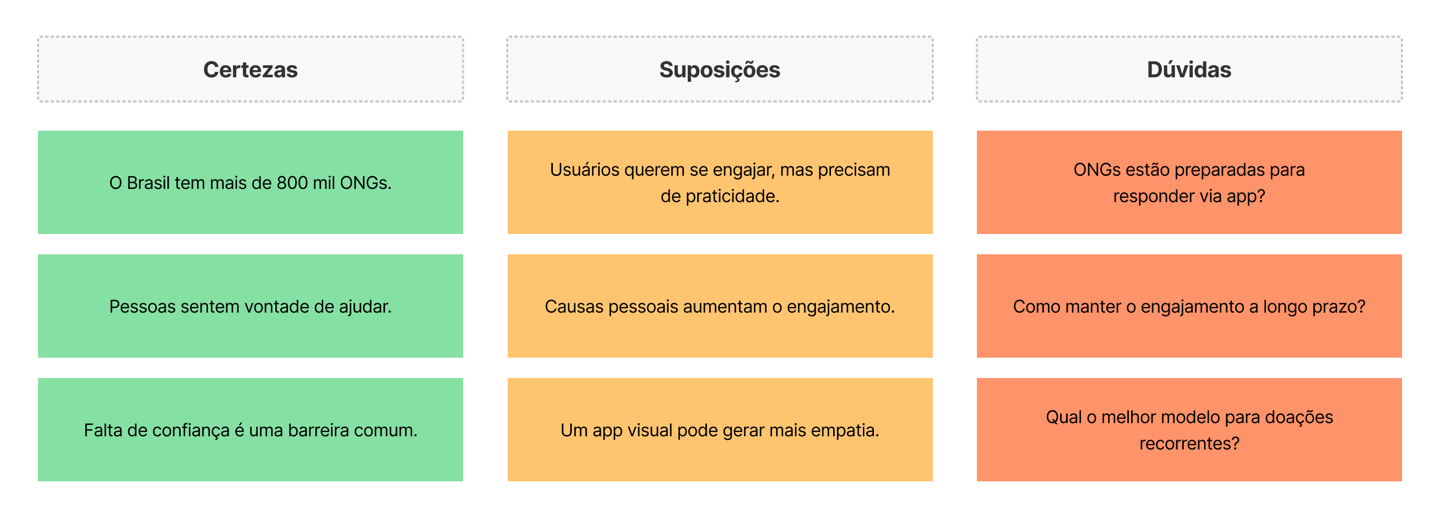
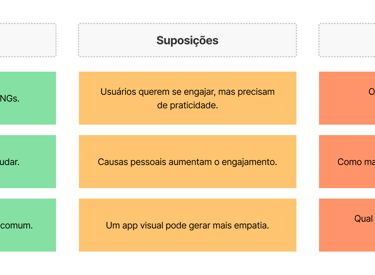
Matriz CSD
Organizamos o que sabíamos, o que acreditávamos e o que ainda precisávamos descobrir. Essa matriz nos ajudou a guiar hipóteses e decisões estratégicas ao longo do projeto.


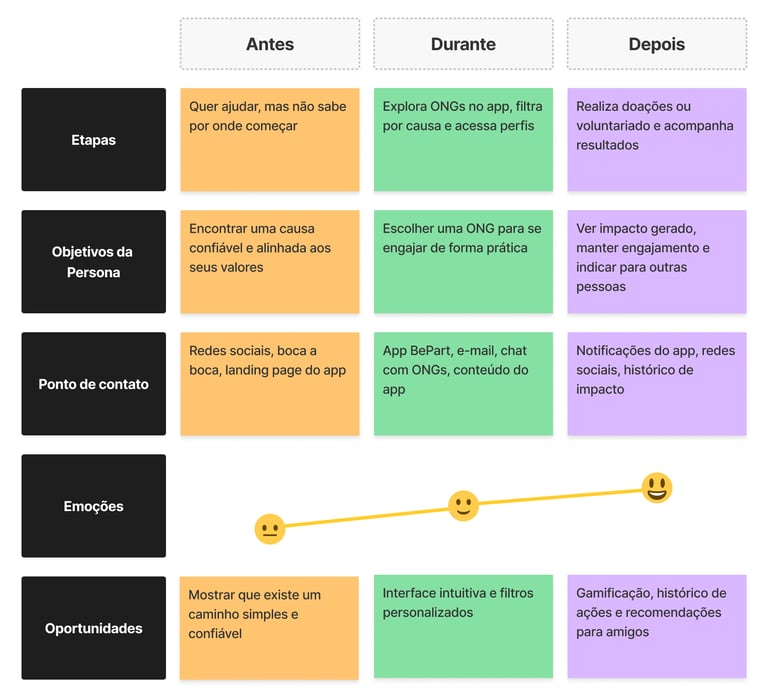
Jornada do Usuário
Mapeamos as etapas da experiência do usuário desde o primeiro contato até o engajamento com uma ONG. Com isso, identificamos pontos de fricção e oportunidades de criar uma experiência mais intuitiva e significativa.


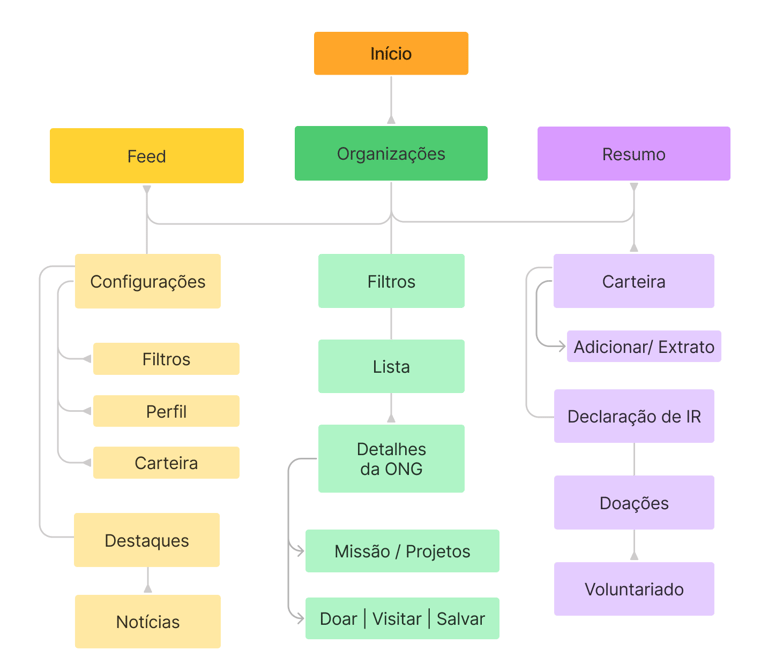
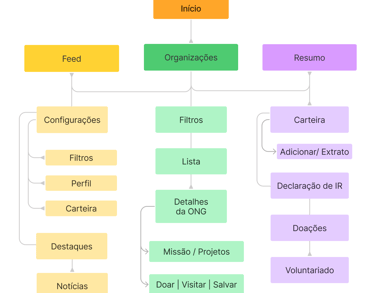
Arquitetura da Informação
Construímos um mapa claro da estrutura do aplicativo, definindo as principais seções e fluxos de navegação. Isso garantiu que as informações estivessem organizadas de forma acessível e coerente com os objetivos do usuário.


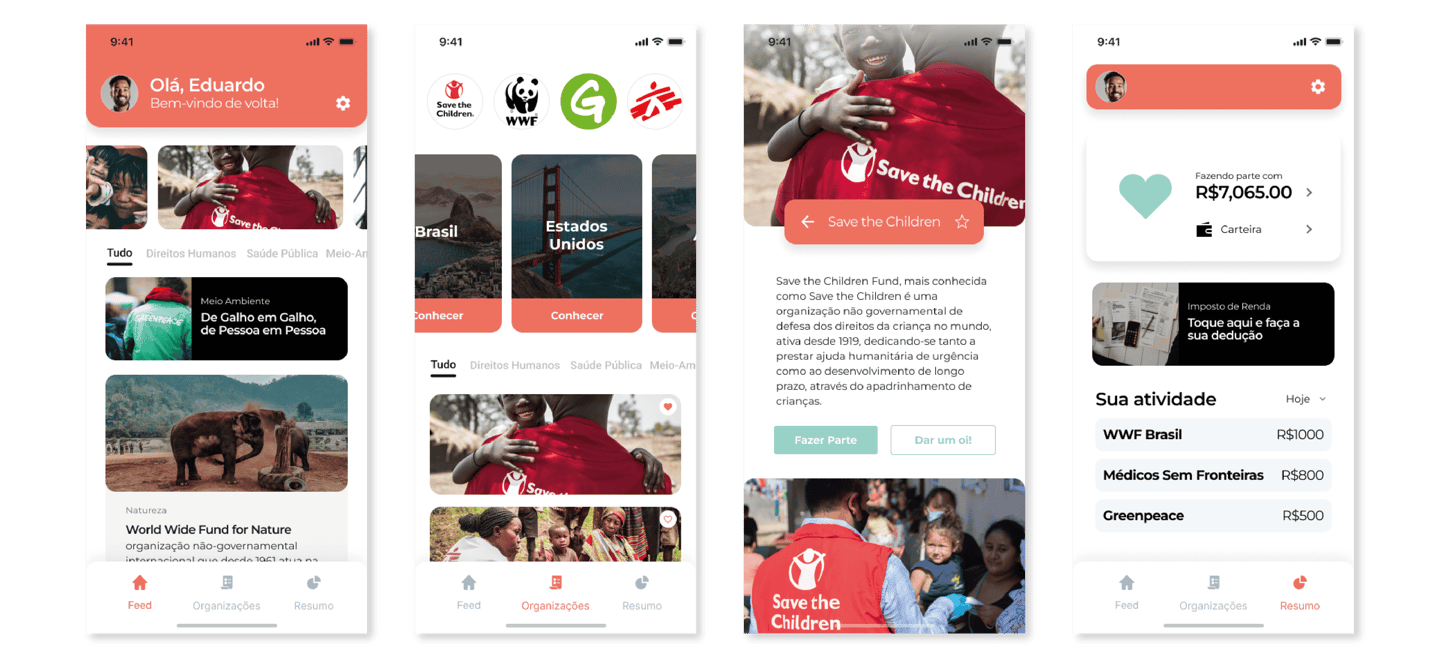
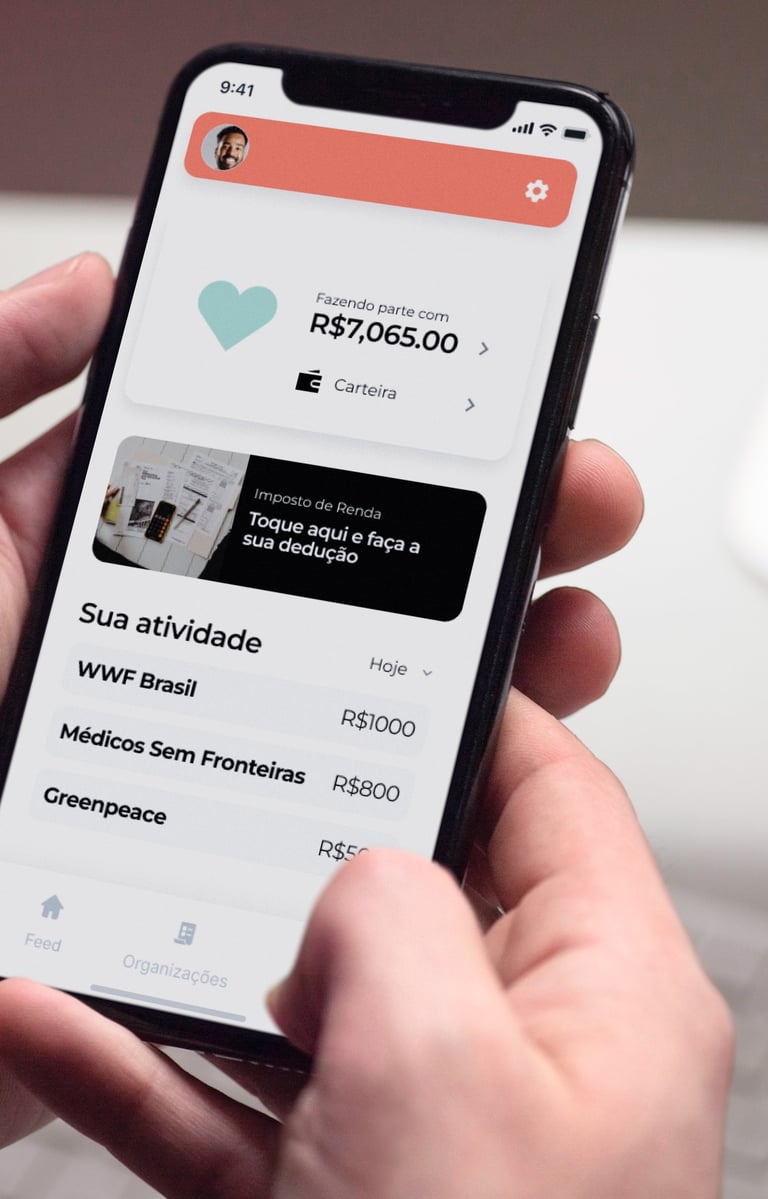
Wireframe
Transformamos insights em estrutura e vimos como seria navegar por uma causa.








Conclusão
Mais do que criar uma interface bonita, esse projeto me fez refletir sobre como o design pode conectar pessoas a propósitos. BePart reforçou minha visão de que boas soluções surgem quando entendemos o contexto, as dores e os desejos das pessoas. Cada tela carrega o potencial de gerar impacto — e esse é o tipo de design que eu acredito.
Durante o processo, exercitei minha capacidade de:
Traduzir dados em decisões estratégicas
Equilibrar empatia e usabilidade com intenção
Comunicar ideias de forma clara e funcional
